現在開發網站的訴求,已經從單向變成雙向,使用者不僅是單純「看」網站,還能與網站進行互動。而今天要介紹的 Web Notifications API,就是一個可以增強網站與使用者互動的工具,文章會先介紹 Web Notifications API 的基本知識和使用方法,讓大家快速上手!
Web Notifications API 能讓網站發送通知給使用者,我覺得最吸引人的地方,就是即使我們沒有開啟這網站,Web Notifications API 也能持續工作,而這些通知會在使用者的電腦上顯示,內容可以包含文字、圖片和其他互動元素... 等,非常靈活。
使用 Web Notifications API 的特點包含但不限於:
使用這個 API 時,也有一些要注意的事情:
如同前面所言,在發送通知之前,要先得到使用者的允許,以下是請求通知權限的方法:
<button id="notificationButton">請求通知權限</button>
document.getElementById('notificationButton').addEventListener('click', function () {
Notification.requestPermission().then(function (permission) {
if (permission === "granted") {
console.log("通知權限已獲得");
} else {
console.log("通知權限被拒絕");
}
});
});
我們使用 Notification.requestPermission() 方法來請求權限。這個方法會根據使用者的選擇分別處理 granted (允許通知) 或其他結果 (拒絕或忽略)。
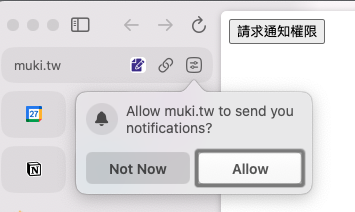
▼ 點選「請求通知權限」的按鈕,會在瀏覽器跳出允許通知的詢問視窗

獲得通知權限後new Notification() 建立並發送通知:
<button id="showNotificationButton">發送通知</button>
document.getElementById('showNotificationButton').addEventListener('click', function () {
if (Notification.permission === "granted") {
new Notification("測試通知", { body: "這是一個測試通知" });
}
});
Notification 對象的第一個參數是通知的標題,第二個參數是一個物件,我們可以自定義通知設定,例如 body 是通知的內容。

看到物件就知道,API 一定提供了很多的選項讓我們客製化 XD,但我自己是覺得除了 body 之外,其他的真的很少用到,但還是簡單列了幾個跟大家分享:
new Notification("新消息", {
body: "您有一條新的消息",
icon: "icon.png",
image: "image.jpg",
badge: "icon.png",
tag: "message-notification",
renotify: true,
requireInteraction: true,
silent: false
});
選項說明如下:
body :通知的詳細內容icon:通知的小圖標,通常是網站的 favIcoimage:通知中顯示的大圖片badge:當系統無法顯示完整通知時使用的小圖標tag:用於分組相似的通知renotify:即使有相同標籤的舊通知,也會發出聲音或振動requireInteraction:通知不會自動關閉,需要使用者主動關閉silent:是否禁用聲音、振動和喚醒螢幕大家應該做過這樣的操作:跳出通知後 -> 點擊通知 -> 特定操作 (如:打開網站)。
因為通知不僅是單向的,我們還能給通知添加事件監聽,讓使用者點擊通知後進行特定的動作。
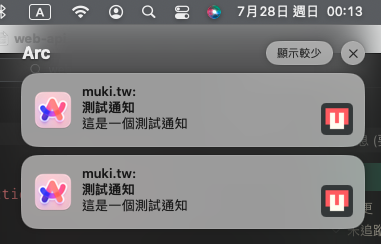
▼ 點選通知後,瀏覽器會開啟特定的網址,並關閉通知
document.getElementById('showNotificationButton').addEventListener('click', function () {
if (Notification.permission === "granted") {
const notification = new Notification("新文章", {
body: "MUKI 發佈了一篇新文章,點我閱讀。"
});
notification.onclick = function () {
window.open("https://muki.tw/ngrok-err-ngrok-6024/", "_blank");
notification.close()
}
}
});
線上範例網址:https://mukiwu.github.io/web-api-demo/notification.html
以上就是 Web Notification API 基本的使用方法,包括請求權限,建立通知,自定義通知內容,以及處理使用者與通知間的互通。
如果有任何問題,都歡迎留言討論唷。
